Add Background Image To Tableau Worksheet
For more information about annotating marks or points in the view see the Add Annotations topic in the Tableau Help. You can add static image files to the dashboard.
 Refreshing An Extract Tableau Software Refreshing Optimization How To Remove
Refreshing An Extract Tableau Software Refreshing Optimization How To Remove
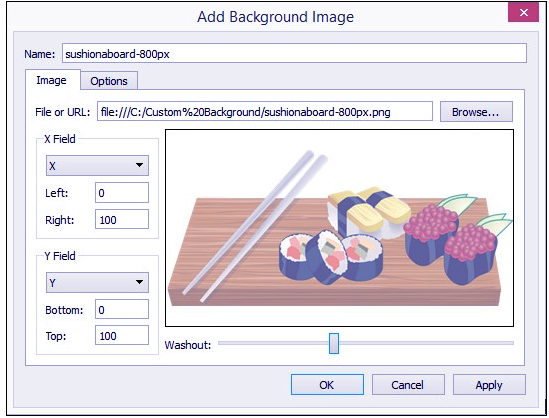
Click Browse and then select the image file created in Part 1 the background for the worksheet.

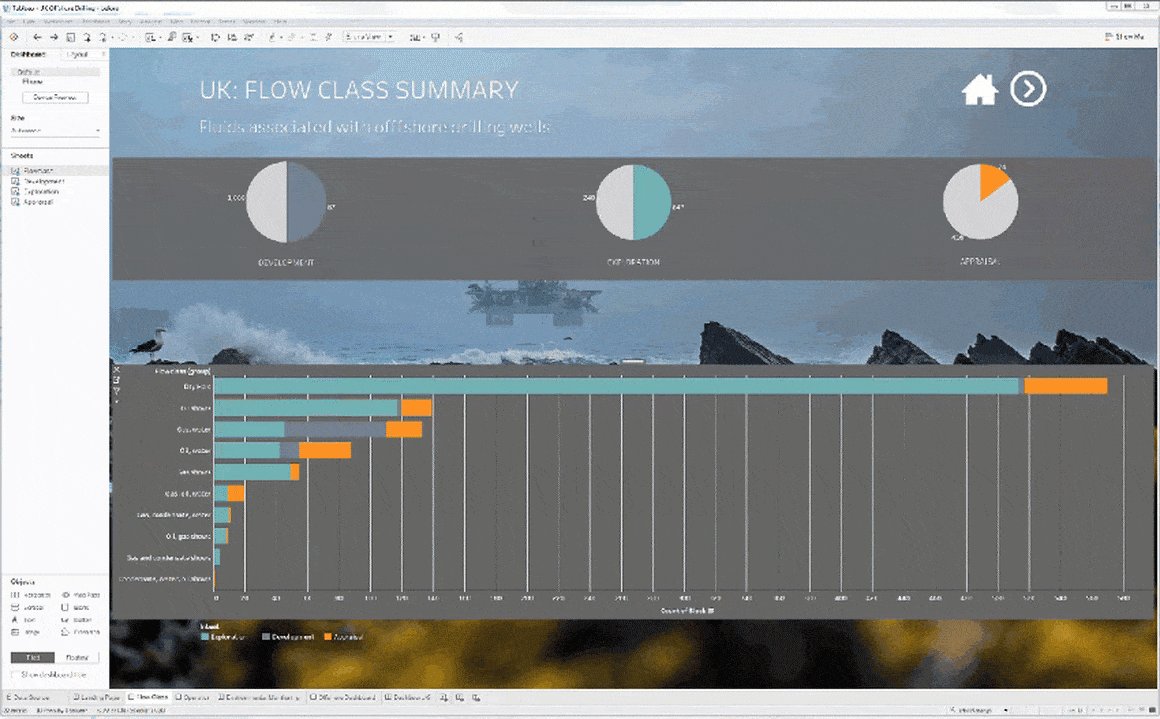
Add background image to tableau worksheet. To add a background image go to the bottom of the Dashboard pane and set the layout mode to Tiled. To add a Viz in Tooltip click the Tooltip Marks Card click Insert in the top-right corner hover over Sheets and choose the sheet containing your images. Select Map Background Images and then select a data source.
Be sure to add a new background image each time and only check the box next to the image that you want to display on that worksheet. Use the fit and centre options to position your image. In the Layers window on the right right-click on an empty space below the Background layer and select Merge Visible Layers to combine the G Layer with your Background Layer to create a single image.
Lastly navigate to the sheet where you want to add an image in a tooltip. Click on maps background images your workbook. When you add an image object you are prompted to select an image from your computer.
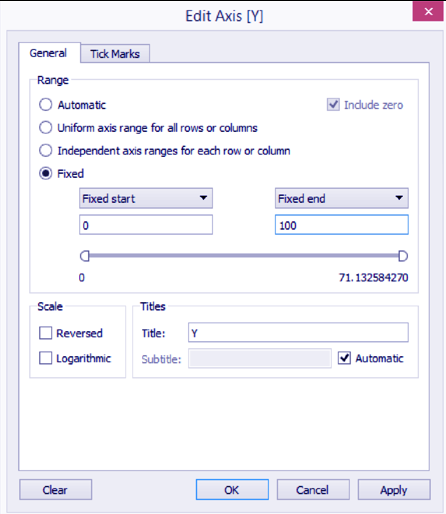
The Solution Transparent Worksheets. With a single image layer created we will delete the Black Letter. Next make sure the x-axis and y-axis are showing on the canvas.
In sweeps Tableau 20183 with its transparent worksheets. Click Browse to navigate to and select the image you want to add to the background. Make sure the x and y fields in the drop down menus match up with what you have in your chart axis.
Next double click on the image object and choose an image. Create a filter on Image and set the filter to apply to all sheets. This opens the Background Images dialog box.
For example you may want to add a logo or descriptive diagram. In the Background Images dialog box click Add Image. Next double-click on the image object and choose an image.
To add a background image go to the bottom of the Dashboard pane set the layout mode to Tiled. Using the Select by Color Tool hover until you find the right tool. In the Add Background Image dialog box browse to and select the file.
Duplicate the worksheet Table data and rename it to Table flags. In the Background Images dialog click Add Image In the Edit Back Image dialog do the following. Type a name for the image into the.
In the Background Images dialog box click Add Image. Note you can also set a maximum height and width of the image. Click on Add image then you should get a dialog box which looks something like this.
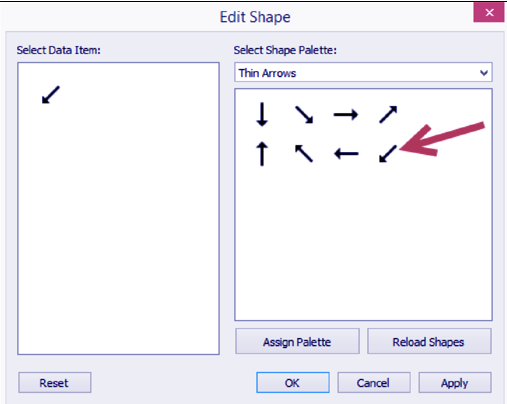
Otherwise the image will be hidden behind Tableaus map. Type a name for the image into the Name text box. Drag the Location pill and drop it on the Shape icon.
From the Tableau on-line help. To eliminate white padding around the image switch to the Layout pane and set the outer padding to zero pixels. In the Add Background Image dialog box do the following.
Right-click anywhere on the image where you want to find the coordinates and select Annotate Point. Next click on the Map menu item then Background Maps and then select None. I can then add all the worksheets on top of it setting their backgrounds to transparent.
Use the fit and center options to position your image. In the Add Background Image dialog box do the following. Add background images to your workbook.
What this means is that now I can fix the background image to a container rather than floating it. In the new worksheet select Maps Background Images Sample - Superstore. Go to Table flags worksheet.
You can also type a URL to link to an image hosted online. Working in conjunction with the filter on Image Filter this will ensure that only one image ever appears at the same time. Delete First Tooltip pill from the Marks area.
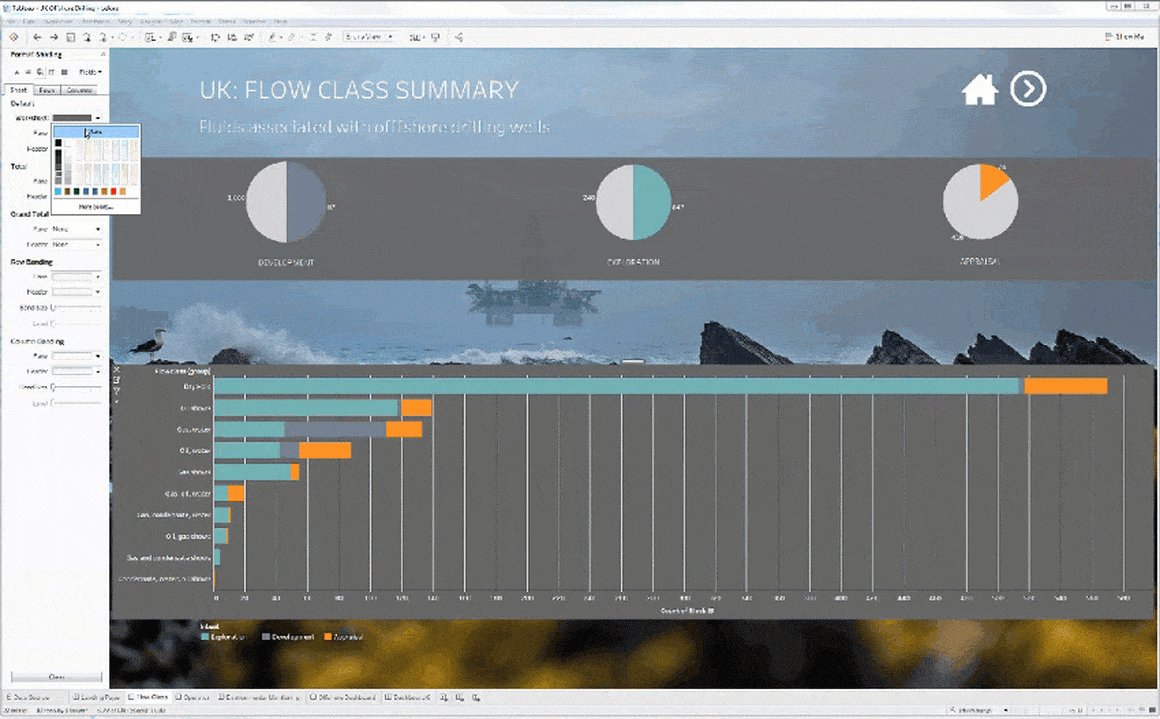
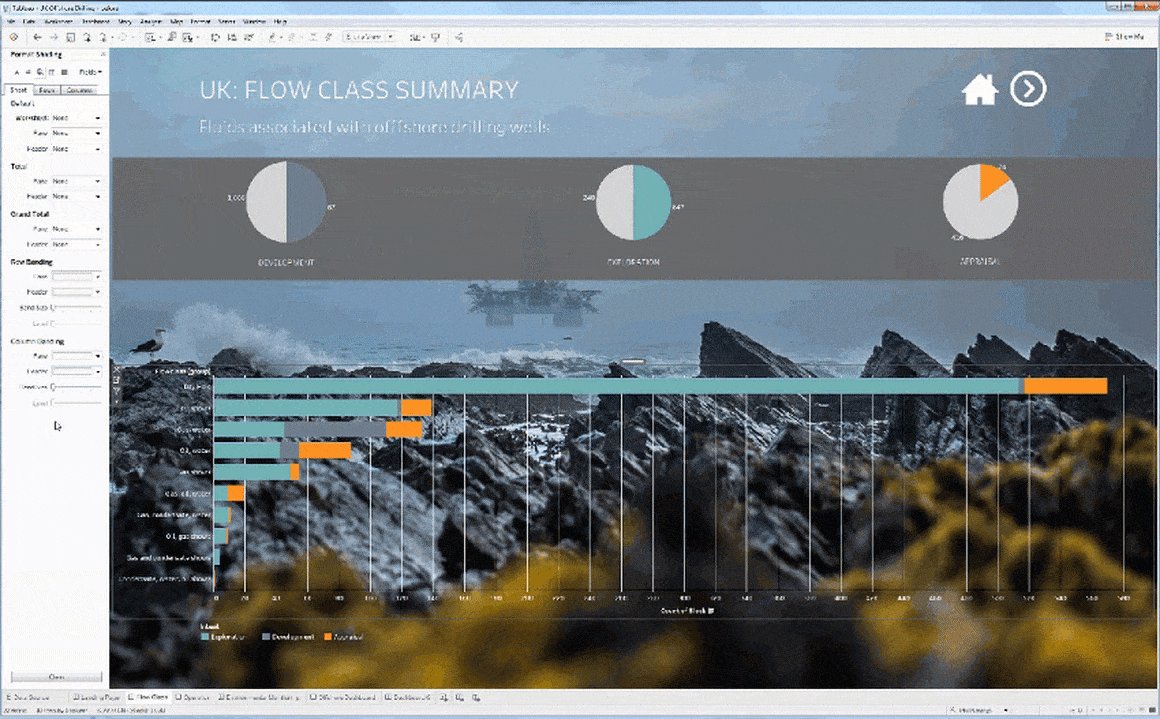
In this silent video youll learn how to set the background of a worksheet to be transparent so that a dashboard background image will show throughRead the. This impacts the sheet at the dashboard level and will not change the sheets appearance in other dashboards. To eliminate white padding around the image switch to the Layout pane and set the outer padding to zero pixels.
Adding background images. Navigate to Map Background Images Sample - Superstore. How to set up the dialogue box.
Edit the range of values so your chart is contained within the image. In the Marks area select Shape from the dropdown list. You can also type a URL for an image that is hosted online.
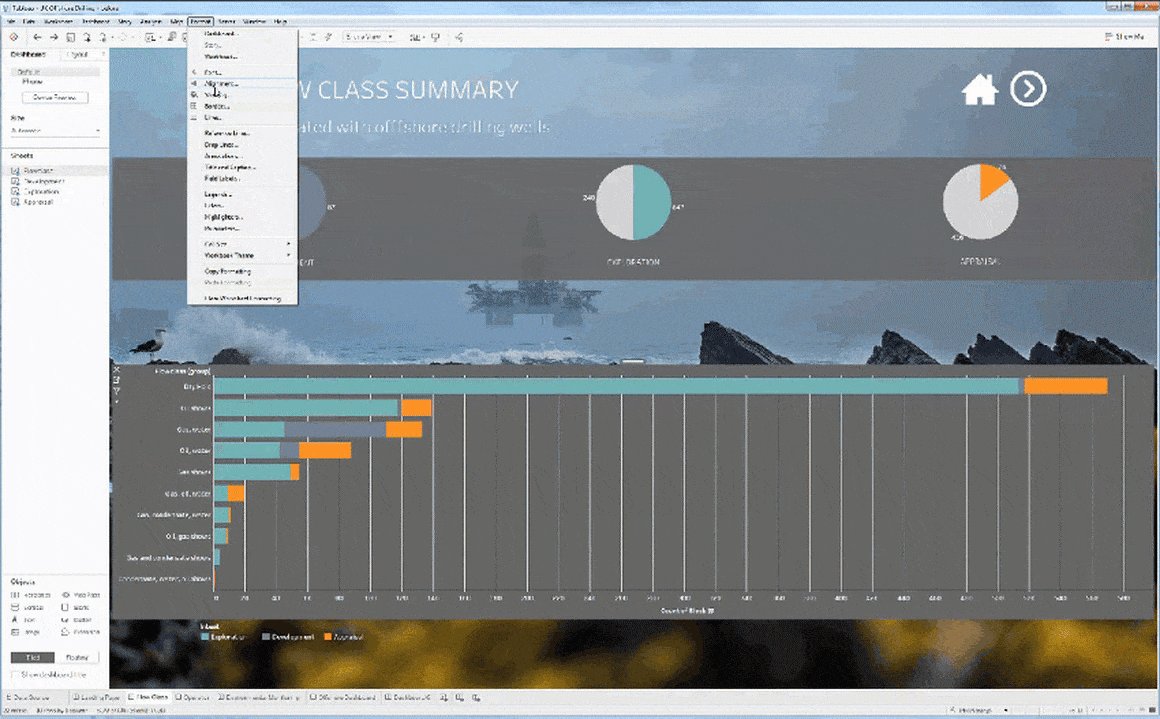
To accomplish this task switch from the dashboard tab to a worksheet tab. To edit sheet background select the sheet then from the Layout pane go to Background. Navigate to the image location.
To format the title right click the title and select Format or go to the Format menu and select Title and Caption.
 Use Background Images In Your Views Tableau
Use Background Images In Your Views Tableau
 How To Make A Donut Chart In Tableau Absentdata Donut Chart Chart Data Visualization
How To Make A Donut Chart In Tableau Absentdata Donut Chart Chart Data Visualization
 Background Image In Tableau How To Customise Dataflair
Background Image In Tableau How To Customise Dataflair
 Use Background Images In Your Views Tableau
Use Background Images In Your Views Tableau
 Format At The Worksheet Level Tableau Worksheets Format Distinguish Between
Format At The Worksheet Level Tableau Worksheets Format Distinguish Between
 Use Background Images In Your Views Tableau
Use Background Images In Your Views Tableau
 Use Background Images In Your Views Tableau
Use Background Images In Your Views Tableau
 Background Image In Tableau How To Customise Dataflair
Background Image In Tableau How To Customise Dataflair
 Creative Ways To Use Transparent Sheets Marketing Tactics Data Visualization Event Marketing
Creative Ways To Use Transparent Sheets Marketing Tactics Data Visualization Event Marketing
 Background Image In Tableau How To Customise Dataflair
Background Image In Tableau How To Customise Dataflair
 How Do I Add Labels To Polygon Marks Tableau Support Community Map Polygon Labels
How Do I Add Labels To Polygon Marks Tableau Support Community Map Polygon Labels
 Express Your Data Artistry With Transparent Worksheets In Tableau
Express Your Data Artistry With Transparent Worksheets In Tableau
 Background Image In Tableau How To Customise Dataflair
Background Image In Tableau How To Customise Dataflair
 Plotting Background Images In Tableau Youtube
Plotting Background Images In Tableau Youtube
 Change Dashboard Background Color Dynamically W Colorful Backgrounds Background Color
Change Dashboard Background Color Dynamically W Colorful Backgrounds Background Color
 Five Ways To Use Images In Tableau Datavis Blog
Five Ways To Use Images In Tableau Datavis Blog
 Use Background Images In Your Views Tableau
Use Background Images In Your Views Tableau
 Use Background Images In Your Views Tableau
Use Background Images In Your Views Tableau
